UX/UI case study - motivation on runners
In this assignment was to think of a solution relating to a wellness problem. My problem was that runners might miss the motivation to run. My goal for this project was to increase the motivation on runners by adding a feature on the existing Runkeeper app.
STEP 1: Empathize
To learn more about it I did a research, starting with a lean survey canvas. This was my guide during the project and made clear what questions needed to be answered to get to the goal.
Lean Survey Canvas
After the canvas I made an analysis. What is out there, what are competitors doing. What better features do they have and what can we learn from them?
Competitive Analyses
To learn more about the users, I did and online survey on running habits. These questions were asked
• What is your gender
• What is your age category?
• How many times do you run a month?
• How long have you been running for?
• What is your most important reason to run?
• Do you use a running app on your phone?
• Do you use a sports watch?
• Do you set goals for yourself?
• Did you achieve your last goal?
• How do you keep motivated to stick to your goals?
• How many times do you run a month?
• How long have you been running for?
• What is your most important reason to run?
• Do you use a running app on your phone?
• Do you use a sports watch?
• Do you set goals for yourself?
• Did you achieve your last goal?
• How do you keep motivated to stick to your goals?
One thing that clearly came out is that the majority of runners set goals to themselves. And the last question, that was an open question, also showed some valuable information.
To dive deeper in the habits and motivation of runners I have conducted 5 interviews
What stood out most is shown in this diagram below.
Main conclusion
STEP 2: Define
Time to move on to the next stage. To define the problem. To start with that I wrote every meaningful insight or answer on a yellow sticky note and placed it random on the wall. After that I sorted out which categories were related. The 'How-Might-We-statements helped me with that. l organised the categories that were related (see green stickies). Some points were mentioned several times or stood out as a paintpoint. These findings could lead us to ideas and possible solutions. See affinity diagram below
Affinity Diagram
From the affinity diagram I got a few insights
• 85% of the respondents set a goal, only 57% of them receive their goal
• 85% of the respondents set a goal, only 57% of them receive their goal
• Event can be motivating
• Runners like to be rewarded
• Runners like to see statistics
• Runners like to see statistics
• Some runners enjoy music while running
• a large number of runners don't like to run with their phone
• a large number of runners don't like to run with their phone
Important conclusions after UX research
Hypothesis Statement
With all the information found I wrote a Hypothesis Statement, see below
We believe that rewarding runners will achieve a better motivation. We will know we are right when we see an increase of the total running days with 15%
We believe that adding a voice coach to our existing app will achieve a higher usage of our app. We will know we are right when the usage is increased by 5%
User persona
To help the brainstorm and to learn about the users behavior and needs I made this user persona. It reflects a user and makes it easier and more reliable to take decisions according the user. What is going through their minds, what are their experiences, why do they behave the way they do?
User Persona
User Journey
To empathize with our persona's, I made a journey map. This might find ways to increase their overall satisfaction with the service and identify points in the journey that could be opportunities to help the user achieve their goals.
Besides that the journey will align my assumptions about the persona’s experience with the documented observations and provide future research with some assumptions to validate.
User Journey
Moscow Method
After the ideation in the mindmap I had to determine on which of the ideas I would focus. The moscow method was the method I used. It showed what subjects were interesting to continue with: Audio stats and motivation. By combining those two we came to what our new feature would be: audio motivation.
The Moscow Method pointed out audio motivation should be involved in the new feature, so I continued with the next phase: Ideate. Time for some brainstorming, starting with a mindmap, see below.
Step 3: Ideate
In this stage it's time to spark of some ideas. I decided to draw a mindmap, to generate a large quantity of ideas that potentially inspire newer, better ideas which I can then filter and narrow down into the best, most practical, or most innovative ones.
Tap to hear statistics
> runners can't see their screens while running but like to get their stats.
motivational encouragements
> During the run runners get motivated and will here thing as ‘Great job! You almost ran 5 kilometres.”
Voice advertising
> Sports or health related stores can advertise. Advertisers get exposure, Run App will get money so they can offer free subscription for the user. Everyone happy!
STEP 4: Prototype
In this phase I made a sitemap, to get a clear view on the structure of the app and where the new feature should be. The new feature is marked in green.
Sitemap
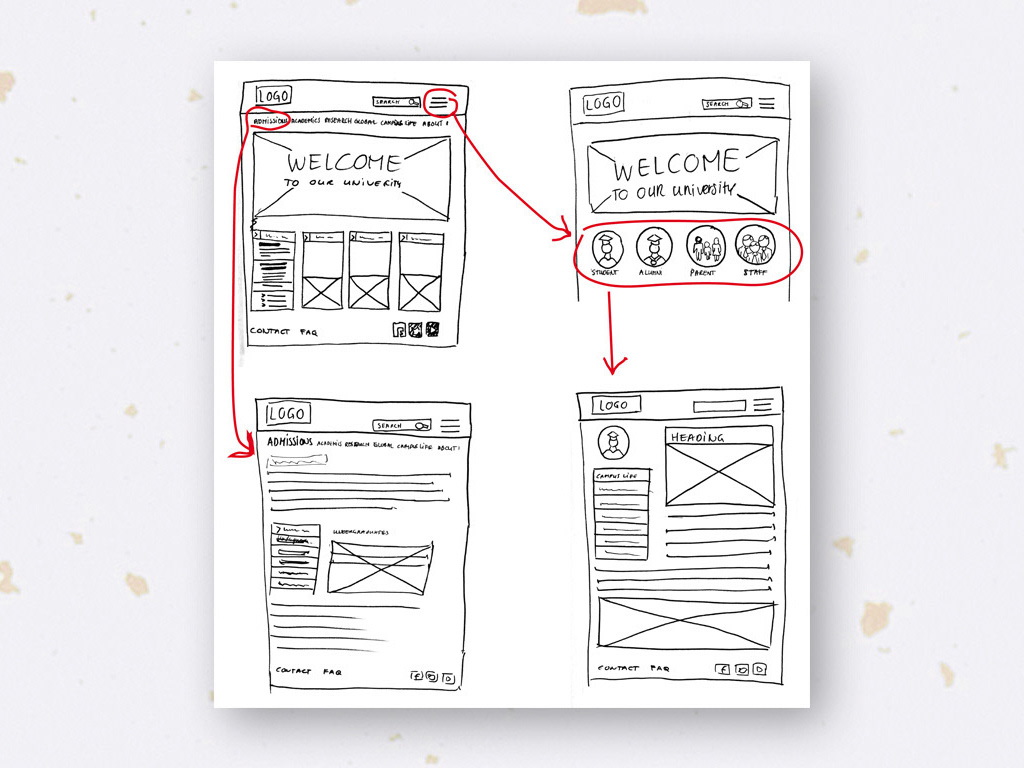
After the sitemap I created the user flow. What is the flow of our new feature? Where in the app will it be implemented? What steps does the user make to get there?
User flow
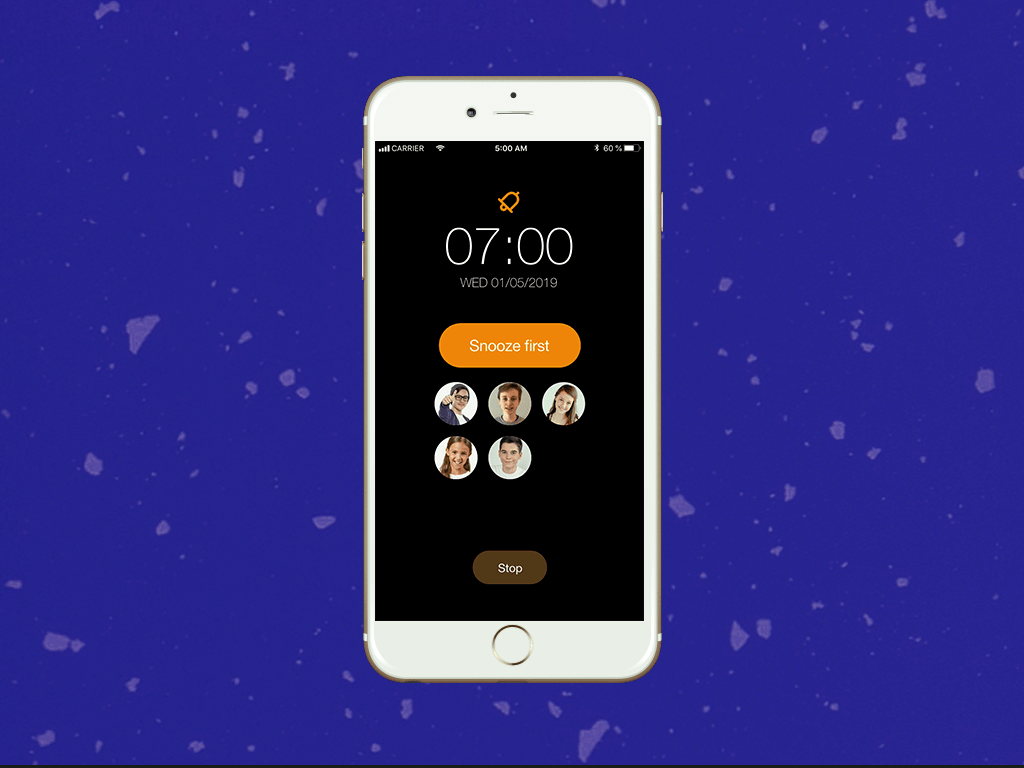
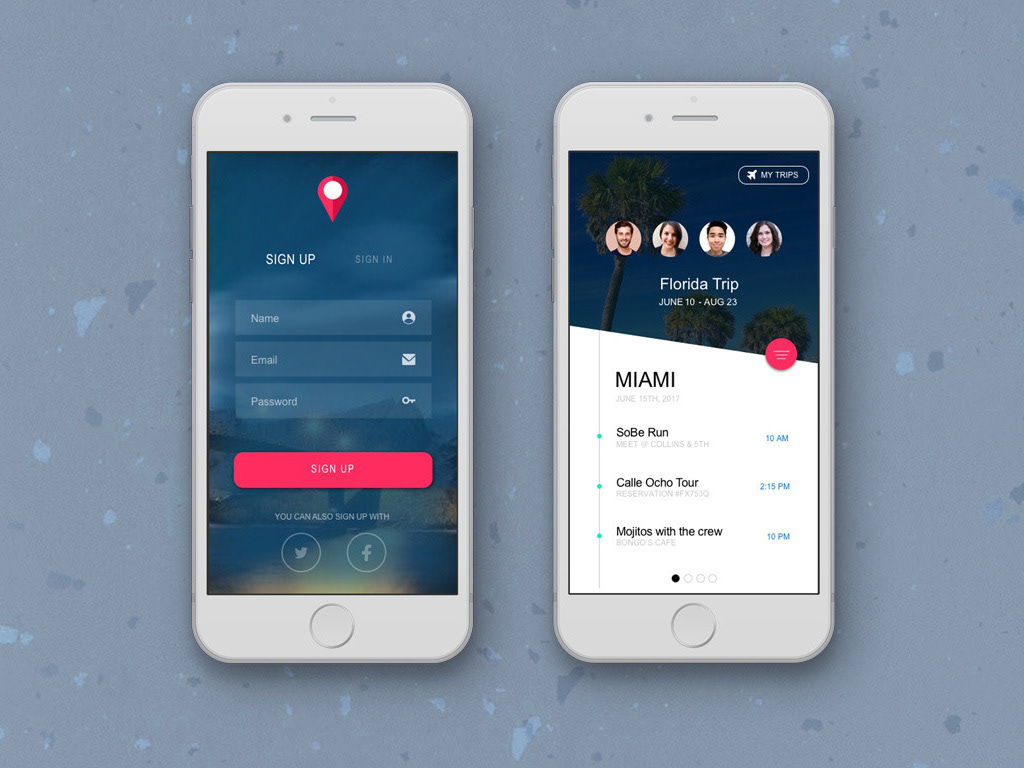
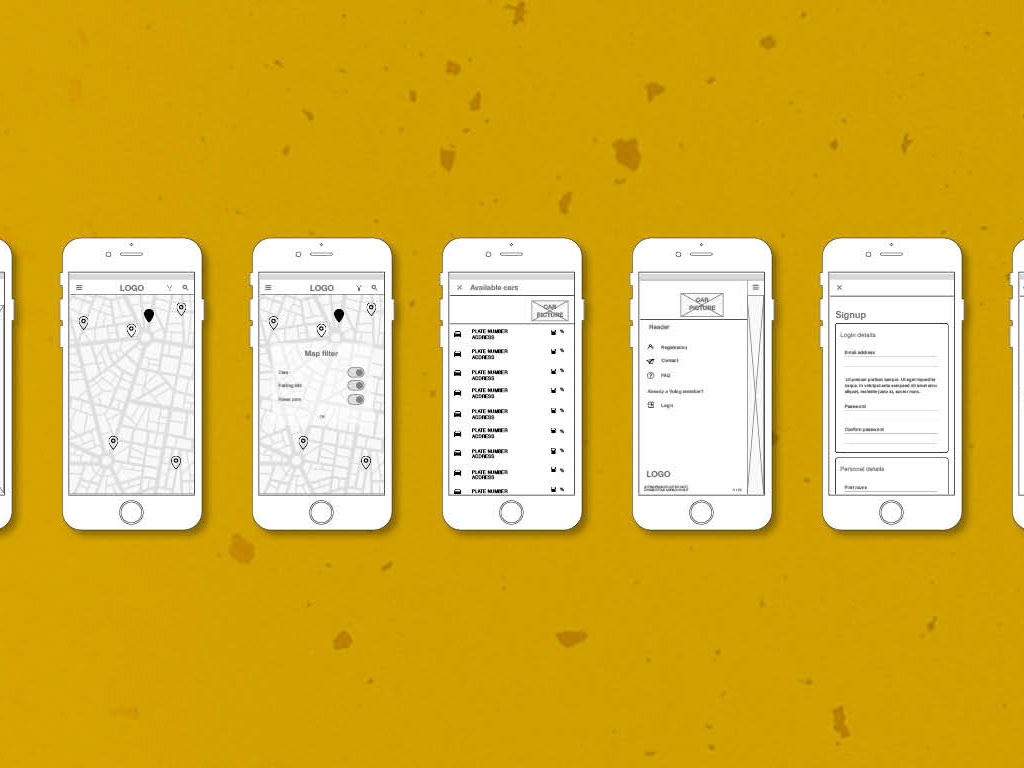
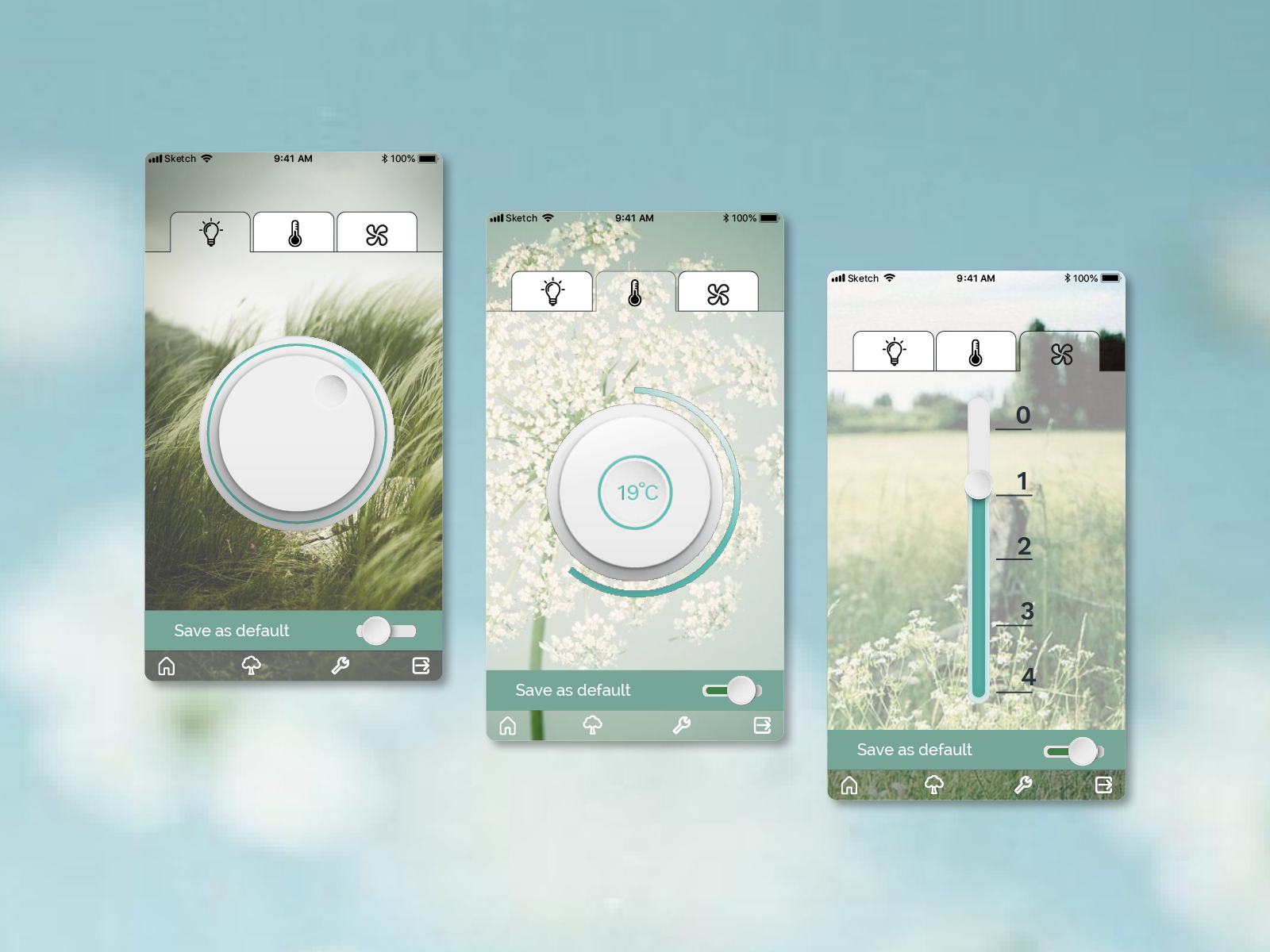
Time for the first prototype. To focus on the test functionality instead of the visual appearance and to prevent spending to much time I made a low fidelty prototype. I tested it with 5 people (3 runners, 2 non-runners). After that I found a few minor points that could I worked on in the next steps.


The UI part of Runkeeper already excists, so I tried to reproduce it as good as possible. Detail orientated as I am, I couldn't help noticing quite a few irregularities. They seem minor details but since UI is also about the visual part I found it important that they were fixed.


Prototype
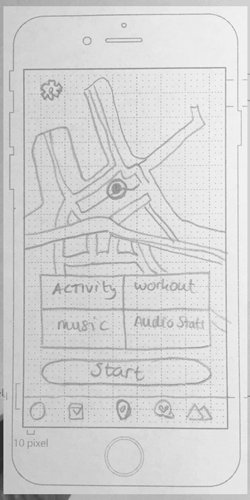
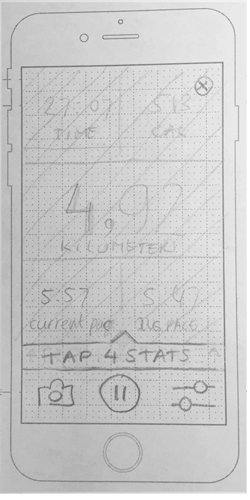
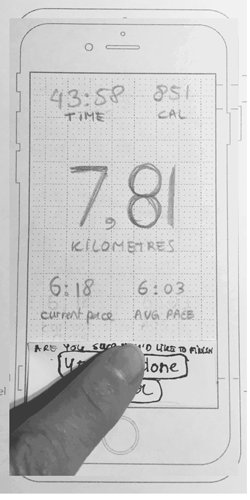
So, now here's the final (low-fi)-prototype, that shows us 3 new features
Tap to hear statistics > runners can't see their screens while running but like to get their statistics.
motivational encouragements > During the run runners get motivated and will hear things as ‘Great job! You almost ran 5 kilometers.”
Voice advertising > Sports or health related stores can advertise. Advertisers get exposure, Run App will get money so they can offer free subscription for the user. Everyone happy!
As you can see you see Charlie running.
She presses START and goes for a run
Curious for her statistics she TAPS her phone (and hears her stats)
She continues running and after a while she gets ENCOURAGEMENTS
She continues running and after a while she gets ENCOURAGEMENTS
Charley stops her run and approves that she’s done
now she gets her REWARDS that she she saves
with the rewards she'd collected earlier.
She now picks one of the rewards
with the rewards she'd collected earlier.
She now picks one of the rewards
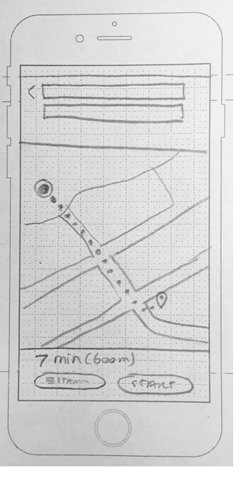
and will get instructions that bring here there
This prototype is now ready for the next stage and step 5: testing
Project Runkeeper study on motivation on runners
Project Runkeeper study on motivation on runners
My role UX researcher/designer
Tools Sketch, Principle, Adobe Illustrator, Adobe Photoshop, Adobe Premiere, Miro
Duration 4 weeks
Duration 4 weeks